فلکس باکس (Flexbox) چیست؟
اونهایی که یک مقدار تجربه توی طراحی سایت داشته باشن احتمالا یادشون هست که تا قبل از معرفی فلکس باکس، چه زجری میکشدند برای قالب بندی صفحات سایت.
منظورم از قالب بندی هم کنار هم چیدن المان های صفحه با همون صفحه آرایی هست.
اون زمان ها از تکنیک float برای قالب بندی صفحات استفاده میشد که مشکلات زیادی مثل clear کردن و... داشت. یکسری ها هم از inline-block استفاده میکردند که اون هم مشکل فضای خالی رو داشت. خلاصه که فرآیند صفحه آرایی با css چالش های خیلی زیادی رو با خودش به همراه داشت.
اما از زمانی که flexbox و grid به عنوان استانداردهای جدیدی در css برای قالب بندی و ریسپانسیوسازی صفحات معرفی شدند، بسیاری از این مشکلات کاملا برطرف شده و به سادگی میتونید ساختارهای پیچیده رو با این تکنیک ها در css پیاده سازی کنید.
امروز میخوایم به معرفی فلکس باکس در CSS بپردازیم و در مقاله ای جداگانه هم در خصوص Grid توضیح خواهم داد.
فلکس باکس چیست؟
فلکس باکس به زبان ساده مجموعه ای از پراپرتی های CSS هست که در کنار هم چیدن المان های HTML به ما کمک می کنه و چیدمان آنها در حالت ریسپانسیو را برای ما خیلی راحت میکنه.
فلکس باکس عموما برای چینش المان های یک کامپوننت مورد استفاده قرار میگیره و نه برای قالب بندی کلی صفحه. چون فلکس باکس اساسا برای جهت دهی المان در یک بُعد (dimension) طراحی شده. در حالی که برای قالب بندی صفحات، معمولا به 2 بُعد افقی و عمودی به صورت همزمان نیاز داریم.
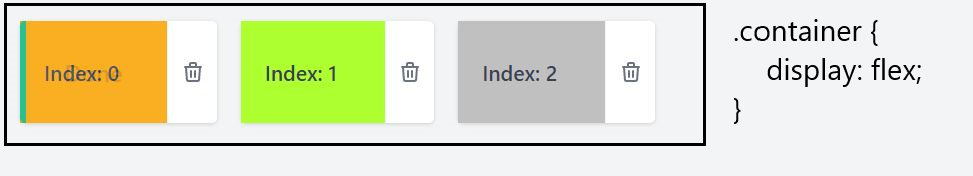
برای اینکه نحوه کار فلکس باکس رو درک کنید این مثال را در نظر بگیرید:

در تصویر بالا ما سه المان با نام های index در داخل یک المان container داریم که به صورت پیش فرض زیر هم قرار میگیرند. حالا اگر بخوایم این سه در کنار هم در یک راستا قرار بگیرند، کافیه که به المان والد (parent) اونها - که در اینجا اِلِمان container هست- پراپرتی display را اعمال و مقدار آن را روی flex قرار بدیم.

همین دستور ساده باعث میشه که تمام المان های داخل container در یک راستا قرار بگیرن. کاری که انجام اون با استفاده از float به یک کابوس وحشتناک تبدیل میشه!
این مثال فقط گوشه ای از توانایی های flexbox رو نمایش میده در حالی که توانایی ها و کاربردهای فلکس باکس در CSS بسیار بیشتره. به عنوان مثال تراز کردن عمودی المان ها در container، تغییر ترتیب قرار گیری المان ها و ...
اگر دوست داشتی بیشتر با فلکس باکس و امکانات اون آشنا بشی من یک دوره رایگان و پروژه محور آموزش فلکس باکس و گرید در سایت لاراپلاس تهیه کردم که میتونی از لینک زیر اون رو به صورت کاملا رایگان مشاهده و دریافت کنی.
هر سوالی هم در خصوص فلکس باکس داشتی میتونی زیر همین پست در قسمت دیدگاه ها مطرح کنی تا پاسخ بدم
