رشد چشمگیر سئوی سایت های لاراولی با اسکیمای گوگل
یکی از مسائل مهمی که در یک محتوای سئوشده به کار میره، اسکیماها یا همون structured data ها هستن. موضوع مهمی که دوستان وردپرس کار به خاطر افزونه هایی مثل rankMath و yoast عموما باهاش آشنایی دارن و ازش استفاده میکنن.
اما توی این پست میخوام توضیح بدم که چطور این اسکیماها رو در پروژه های لاراول خودتون استفاده کنید و سئوی سایت رو به طرز چشمگیری ارتقا بدید
اسکیما چیست؟
اول از همه بذار با اسکیما آشنا بشیم که چی هست و چکار میکنه؟
اسکیما یک زبان نشانهگذاری مشترک بین موتورهای جستوجو (مثل گوگل و بینگ) هست که به اونها کمک میکنه اطلاعات صفحات سریعتر تشخیص بدن. وقتی شما در صفحات سایت تون این نشانه ها رو قرار بدید، موتورهای جستجو خیلی سریع متوجه میشن که محتوای اون صفحه شما چی هست و چطور میتونه به کاربران کمک کنه. در نتیجه باعث میشه که صفحه شما اعتبار بالاتری نزد موتورهای جستجو داشته باشه و بالاتر از سایر رقبا نمایش داده بشید
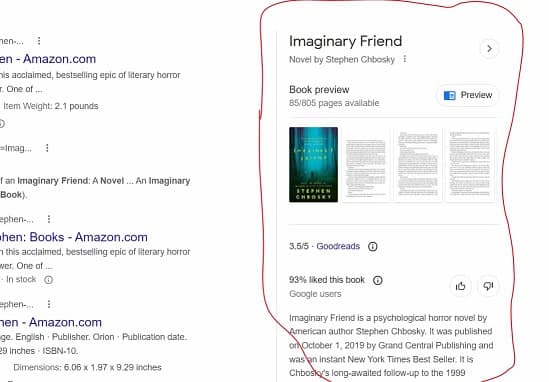
علاوه بر این استفاده از بعضی از این نشانه ها تغییرات ظاهری هم در نحوه نحوه نمایش نتایج جستجو در گوگل و ... بوجود میاره. به عنوان مثال اگر شما یک سایت فروش کتاب داشته باشید و نشانه های مخصوص اون (که به Product Schema معروف هست) رو در صفحه سایت تون قرار بدید احتمال اینکه صفحه تون به این صورت در موتورهای جستجو به نمایش دربیاد وجود داره

چطور در لاراول schema را پیاده سازی کنیم؟
خب برای اینکار باید پکیج spatie/schema-org رو با این دستور نصب کنید
composer require spatie/schema-org
فرض کن من میخوام برای لینک های منوی سایت schema بنویسم. این نوع اسکیما با اسم SiteNavigation شناخته میشه. من اول کل کد رو اینجا قرار میدم و بعد با همدیگه مرورش میکنیم
use Spatie\SchemaOrg\Schema;
$schema = Schema::itemList()
->itemListElement([
Schema::siteNavigationElement()->position(1)->name('لیست دوره ها')->url(route('course.list'))->description('دوره های آموزش برنامه نویسی لاراپلاس'),
Schema::siteNavigationElement()->position(2)->name('ورود')->url(route('login'))->description('ثبت نام در لاراپلاس | ورود به حساب کاربری'),
Schema::siteNavigationElement()->position(3)->name('بلاگ')->url(route('front.blog'))->description('مطالب آموزش برنامه نویسی در وبلاگ لاراپلاس'),
Schema::siteNavigationElement()->position(4)->name('پادکست ها')->url(route('front.podcast'))->description('پادکست های برنامه نویسی لاراپلاس'),
Schema::siteNavigationElement()->position(5)->name('درباره ما')->url(route('front.about'))->description('درباره لاراپلاس - سیروان منفرد'),
])
->toScript();
اول از همه توی این لینک میتونی یک نمونه از نتیجه نهایی اسکیمای NavigationSchema رو مشاهده کنی. همونطور که مشخصه ما باید اسکیمای از نوع itemList بسازیم. این کار رو Schema::itemList() برای ما انجام میده. در ادامه باید آرایه ای از itemListElement ها داشته باشیم.
اما همونطور که در لینک هم مشاهده کردی، هر کدوم از اعضای این آرایه باید چنین پارامترهایی رو در بربگیره
{
"@type": "SiteNavigationElement",
"position": 1,
"name": "Sign Up",
"description": "Create your example profile.",
"url":"https://example.com"
}
یعنی هر کدوم از اعضای این آرایه باید از نوع اسکیمای SiteNavigationElement باشند و پراپرتی هایی مثل position و name و ... در خودشون داشته باشن. این کار رو در کدها به این صورت انجام دادیم:
Schema::siteNavigationElement()->position(1)->name('لیست دوره ها')->url(route('course.list'))->description('دوره های آموزش برنامه نویسی لاراپلاس'),
با ()siteNavigationElement تایپ موردنظرمون رو ساختیم و در ادامه به ازای هرکدوم از پراگرتی ها، متد هم نامش رو صدا زدیم و مقادیر رو در اون وارد کردیم. این کار برای 5 منوی ورود، لیست دوره ها، بلاگ، پادکست و درباره ما انجام شده.
اما برای اینکه بتونیم نتیجه این کدها رو به صورت json-ld که یکی از فرمت های استاندارد اسکیماها هست مشاهده کنیم باید از متد ()toScript استفاده کنیم. نتیجه نهایی به این صورت خودش رو نشون میده
"<script type=""application/ld+json"">"{
"@context":"https:\/\/schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"SiteNavigationElement",
"position":1,
"name":"لیست دوره ها",
"url":"https:\/\/laraplus.ir\/courses",
"description":"دوره های آموزش برنامه نویسی لاراپلاس"
},
{
"@type":"SiteNavigationElement",
"position":2,
"name":"ورود",
"url":"https:\/\/laraplus.ir\/login",
"description":"ثبت نام در لاراپلاس | ورود به حساب کاربری"
},
{
"@type":"SiteNavigationElement",
"position":3,
"name":"بلاگ",
"url":"https:\/\/laraplus.ir\/blog",
"description":"مطالب آموزش برنامه نویسی در وبلاگ لاراپلاس"
},
{
"@type":"SiteNavigationElement",
"position":4,
"name":"پادکست ها",
"url":"https:\/\/laraplus.ir\/podcast",
"description":"پادکست های برنامه نویسی لاراپلاس"
},
{
"@type":"SiteNavigationElement",
"position":5,
"name":"درباره ما",
"url":"https:\/\/laraplus.ir\/about",
"description":"درباره لاراپلاس - سیروان منفرد"
}
]
}"</script>"
به همین سادگی تونستیم پیاده سازی اسکیمای گوگل در لاراول رو انجام بدیم. حالا که با بیس کار آشنا شدی بذار چند تا مثال دیگه بزنم
ساخت اسکیمای محصول Product Schema در لاراول
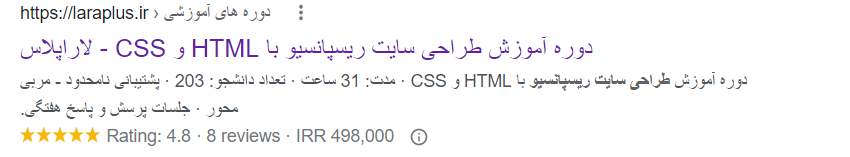
در همین سایت لاراپلاس، من برای صفحه هر کدوم از دوره ها، اسکیمای Product رو قرار دادم. اسکیمای Product بهت کمک میکنه که محصولت در نتایج گوگل به اینشکل نمایش داده بشه و نرخ کلیک لینک هات چندین برابر افزایش پیدا کنه

نحوه پیاده سازی اسکیمای محصول Product Schema در لاراول با پکیجی که معرفی کردم به این صورته:
$course = Course::find(1);
$review = $course->reviews()->first();
Schema::product()
->name($course->title)->image($course->featuredImage())
->description($course->description)
->brand('لاراپلاس')
->aggregateRating(
Schema::aggregateRating()
->ratingValue($course->averageRatings())
->reviewCount($course->publishedCommentsCount())
->bestRating(5)
->worstRating(1)
)
->review(
Schema::review()
->reviewRating(Schema::rating()->ratingValue($review->rating)->bestRating(5)->worstRating(1))
->author(Schema::person()->name($review->user->name))
);
)
->toScript();
توضیح کوتاه اینکه ما اطلاعات محصول رو براساس اطلاعات دوره course$ پر کردیم. همینطور برای بخش نمره دهی ستاره ای هم فرض کردیم که یک مدل Review داریم و یکی از review های مرتبط با دوره رو دریافت کردیم و اطلاعات اون رو در بخش آخر کدها وارد کردیم. نتیجه اش میشه چنین چیزی:
{
"@context":"https:\/\/schema.org",
"@type":"Product",
"name":"دوره آموزش طراحی سایت ریسپانسیو با HTML و CSS",
"image":"https:\/\/laraplus.ir\/images\/1656666172.webp",
"description":"<p>آموزش اصولی HTML و CSS از صفر مطلق تا طراحی سایت های پیشرفته و مدرن<\/p><p>این دوره کاملا پروژه محور و کاربردی برنامه ریزی شده و علاوه بر پروژه های کوتاه آموزشی، یک پروژه بزرگ و واقعی ساخت وبسایت “استارتاپ غذاساز” رو هم از صفر تا صد، با رعایت ریزترین جزئیات، با همدیگه طراحی و اجرا می کنیم<\/p><p>** بهت اطمینان میدم که در پایان این دوره، میتونی هر پروژه طراحی وبسایتی رو خودت به تنهایی انجام بدی<\/p>",
"brand":"لاراپلاس",
"aggregateRating":{
"@type":"AggregateRating",
"ratingValue":"4.7500",
"reviewCount":8,
"bestRating":5,
"worstRating":1
},
"review":{
"@type":"Review",
"reviewRating":{
"@type":"Rating",
"ratingValue":"5",
"bestRating":5,
"worstRating":1
},
"author":{
"@type":"Person",
"name":"هانیه قادری"
}
}
}
ساخت اسکیمای مقالات Article Schema در لاراول
دیگه توضیح اضافی نمیدم. نمونه اش رو ببینید
Schema::blogPosting()
->mainEntityOfPage(
Schema::webPage()->setProperty('@id', 'https://laraplus.ir/blog/best-laravel-packages')
)
->headline($post->title)
->author(
Schema::person()->name('سیروان منفرد')
)
->datePublished($post->created_at->format('Y-m-d'))
->dateModified($post->updated_at->format('Y-m-d'));
نتیجه گیری
پکیج schema-org بهترین پکیج لاراولی برای ساخت rich snippet ها در لاراول محسوب میشه. هدف من در این پست آموزش ساخت اسکیمای گوگل در لاراول بود که سعی کردم برای آشنایی بیشتر چند مثال کاربردی هم قرار بدم. امیدوارم براتون مفید بوده باشه.
